Why build this project
My First React Project
Having very recently self-taught myself about React and Redux, I wanted to build something from the ground up to challenge my newly acquired knowledge. Mainly in order to keep learning by doing.
Inspired by a game I liked
About four years ago, I got pulled in by a game on Google Play where you had to guess flags. The interface was reasonably simple, yet not simplistic and I really enjoyed it.
Making use of a RESTful API
In my evergoing journey of learning JavaScript, I encountered some months ago the restcountries RESTful API. I found it very well made, and wanted to make use of it in a real life project.
Playing around with Redux
Building a game is also a perfect use case to practice and play around with Redux. Making it really straightforward to share the state to all components of the game.
Responsive Design with CSS Modules
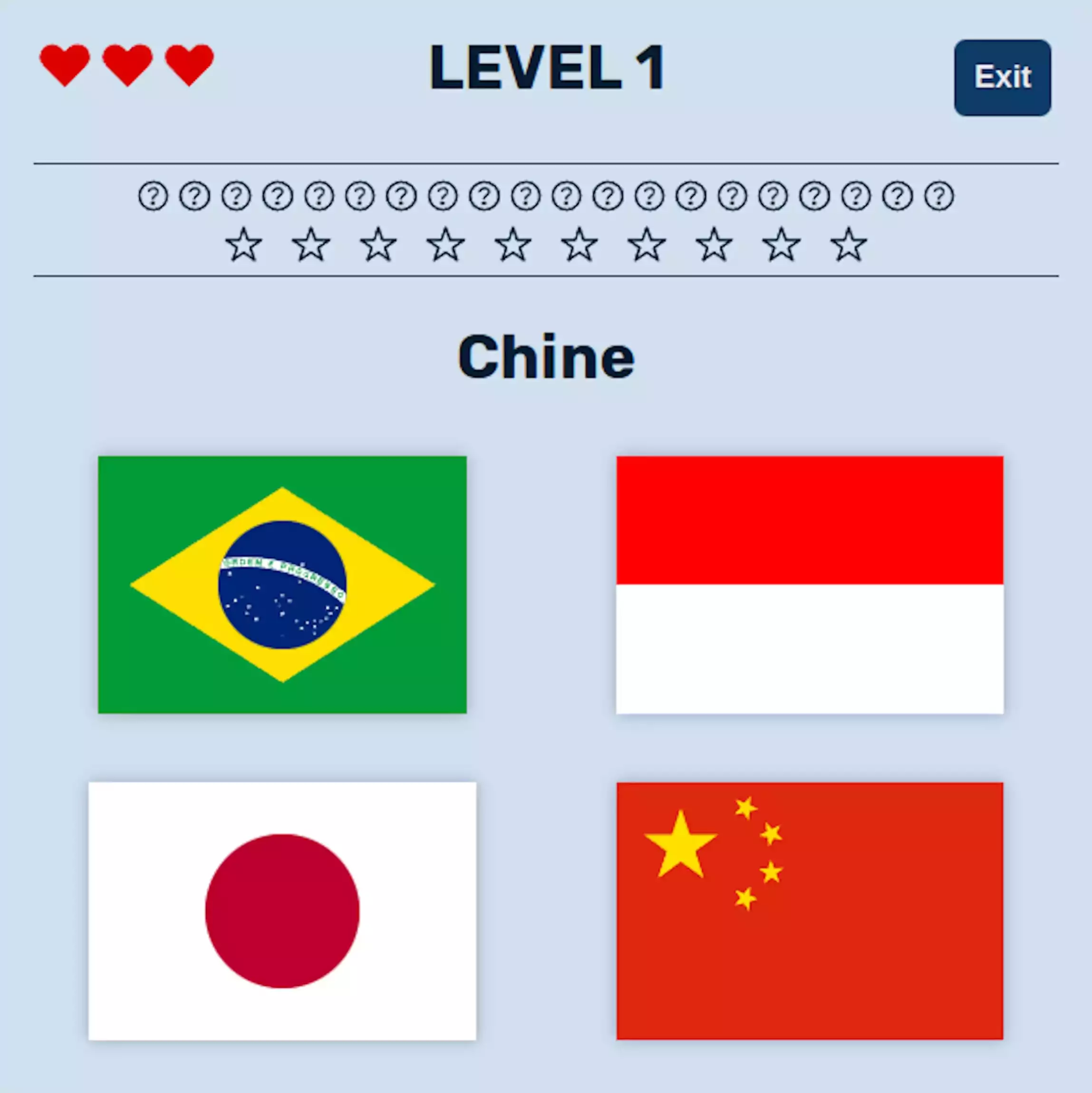
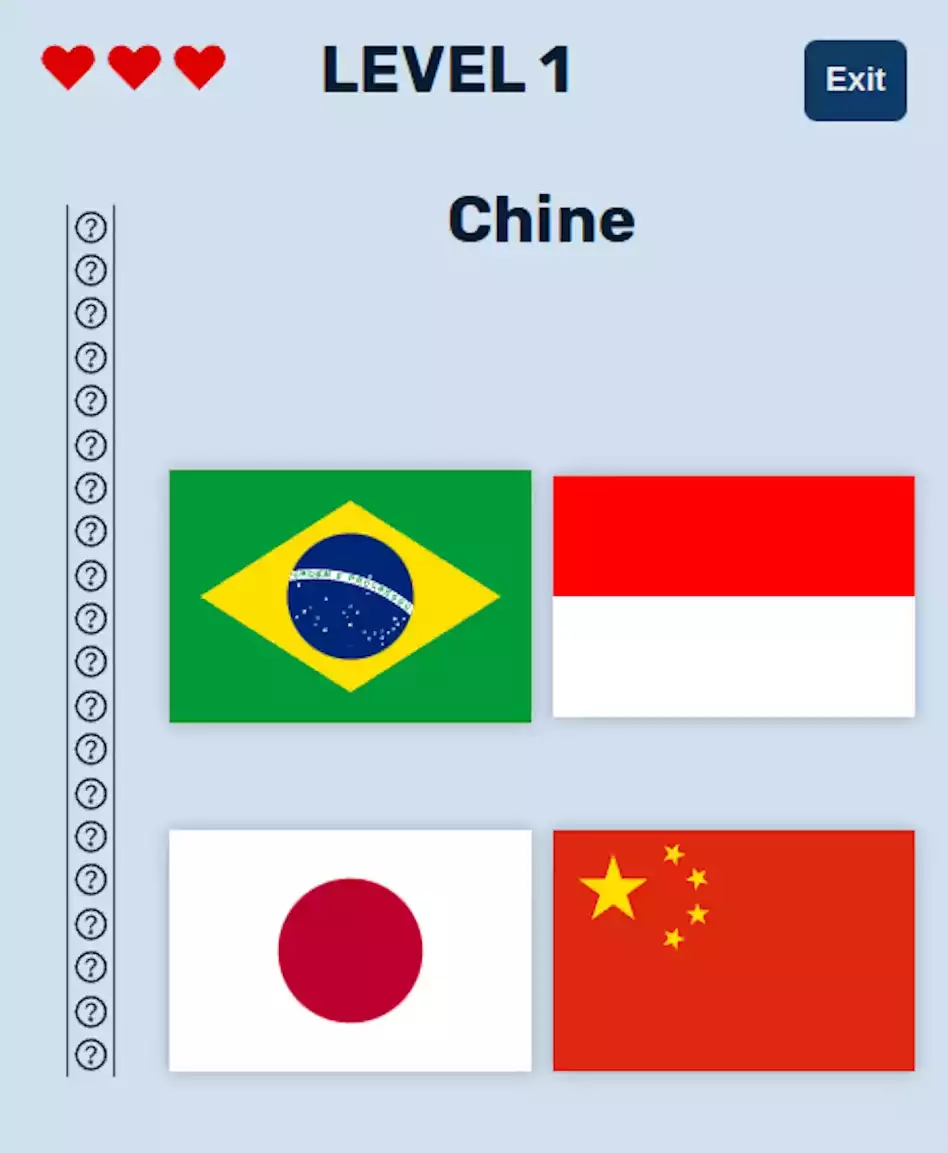
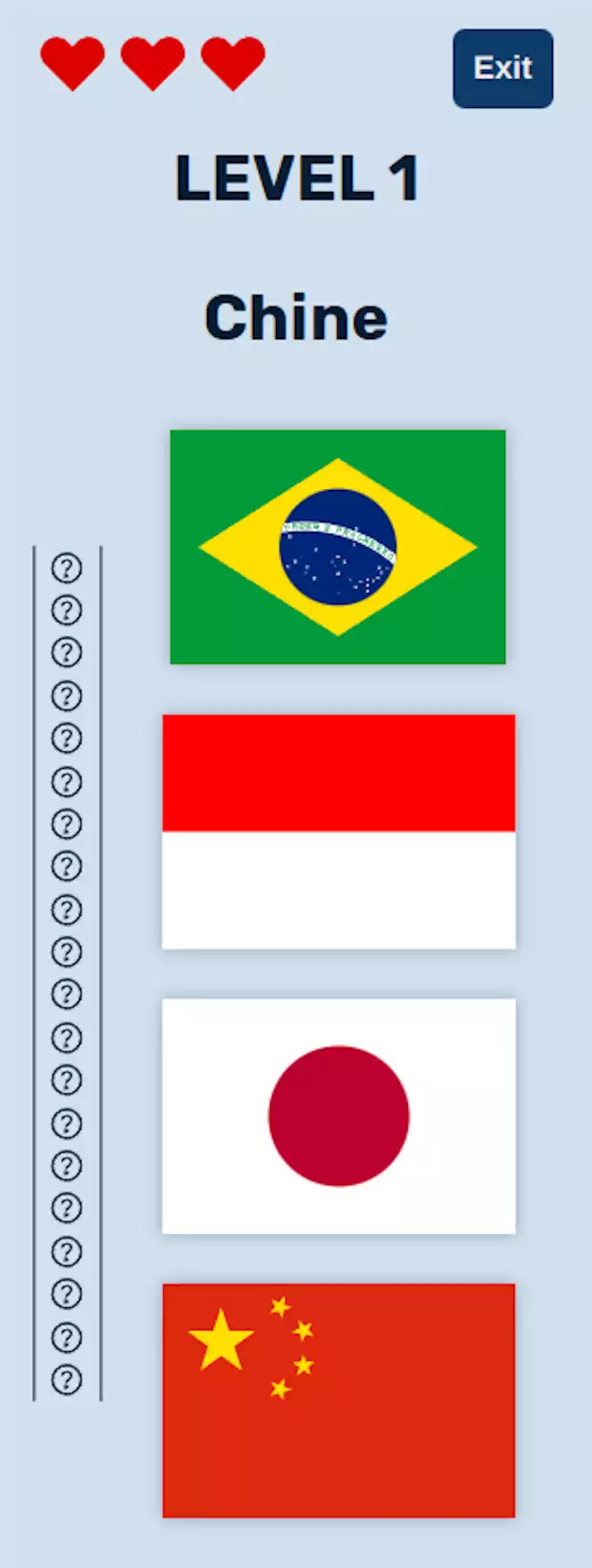
Below is a frieze where you can see the different steps of media queries
It has been designed as a desktop first application




Problems and thought process
Games MUST have animations
I wanted this project to have animations from the start. I really didn't overthink it. And I certainly didn't take into account that when a component unmounts you can't animate some HTML that instantly disapeared from the DOM.
After cursing the front-end gods, I had to find a solution. I came across React Transition Group pretty fast as it is quite mainstream.
Having to learn React Transitions
As it was really important for me, I decided to dive into React Transition Group's documentation. Using it with CSS modules didn't make it easier. After playing around with it, it started to make sense. I focused on 'CSSTransition' component for this project.
The selection algorithm
The solution I developped only shows flags that haven't yet been successfully guessed in the four presented possibilies. Which works fine until they are less than four unguessed flags.
At that point, I randomly choose some successfully guessed flags to add and mix them with the 1, 2 or 3 remaining unguessed flags.
The overall game logic
I wanted to have levels, 10 of them. But how could I choose which flag is easy or hard to guess? The answer must be subjective as everyone come from a different country.
So I decided to order the countries from most to least populated in 10 groups of 20 countries, which seemed to be rational.
What I learned
How to animate a component when mounted and unmounted
Deeper understanding of React Hooks
Deeper understanding of state management with Redux
The virtues of code refactorisation